سئو
UI چيست؟
تفاوت UI با UX
UX بهمعناي تجربه کاربري است؛ تجربه يا حسي که کاربر هنگام استفاده از اپليکيش يا سايت به دست ميآورد. مثلاً ياهو و گوگل هر دو از موتورهاي جستجوي اينترنتي بزرگ هستند. ياهو براي سهولت استفادهي کاربرانش تمام ابزارهاي موجود را در ديد قرار داده است، در صورتي که گوگل برخورد متفاوتي دارد. گوگل به گونهاي عمل ميکند که قسمتهاي مهم در دسترس باشد اما صفحه شلوغ نشود. کاربران هر يک از اين دو، تجربههاي متفاوتي در استفاده از خدمات به دست ميآورند که UX نام دارد.
UI يکي از اجزاي UX است. استفاده مناسب از عناصر تصويري و چينش درست آنها باعث ايجاد يک تجربهي خوب ميشود. اما UX شامل موضوعاتي ميشود که مستقل از عناصر ظاهري و تصاوير است. بهعنوان مثال در يک فروشگاه اينترنتي يکي از ويژگيهاي UX خوب، شخصيسازي است؛ به اين معني که محصولات مورد علاقه يک فرد را به او پيشنهاد دهد. بنابراين UI و UX خوب در کنار هم ميتوانند عامل موفقيت در جذب کاربر باشند.
ويژگيهاي يک UI خوب
- سادگي در طراحي
- قابليت تغيير سايز خودکار در پلتفرمهاي مختلف
- استفاده از آيکنهاي مرتبط
- تناسب ميان رنگها
- در دسترس بودن عناصر مهم
- استفاده از فونت مناسب و نوشتن متنها بهصورت استاندارد
در ادامه چند مورد از موارد بالا توضيح داده ميشود :
- استفاده از آيکنهاي مرتبط
استفاده از عناصر تصويري و آيکنهاي ساده که شکل ظاهري آنها واضح و بدون پيچيدگي باشد، مهم است. کاربران اغلب از تصاويري که درک آنها سخت باشد اجتناب ميکنند. براي مثال علامت (x) در اکثر پلتفرمها و اپليکيشنها بهمعني بستن صفحه يا خروج است و اگر از آيکن ديگري براي اين موضوع استفاده شود، کاربران ممکن است متوجه آن نشوند.
- تشخيص سريع کاربرد شاخص
بعضي از سايتها و اپليکيشنها يک کارکرد اصلي و شاخص دارند. براي مثال، کارکرد اصلي توييتر انتشار پيام و قابليت اصلي تقويم، ثبت رويداد است. يک UI خوب، اين قابليت اصلي را در واضحترين جاي ممکن قرار ميدهد. کاربران توييتر و تقويم گوگل دکمه اصلي را سادهتر از هر دکمه ديگري پيدا ميکنند.
- در دسترس بودن
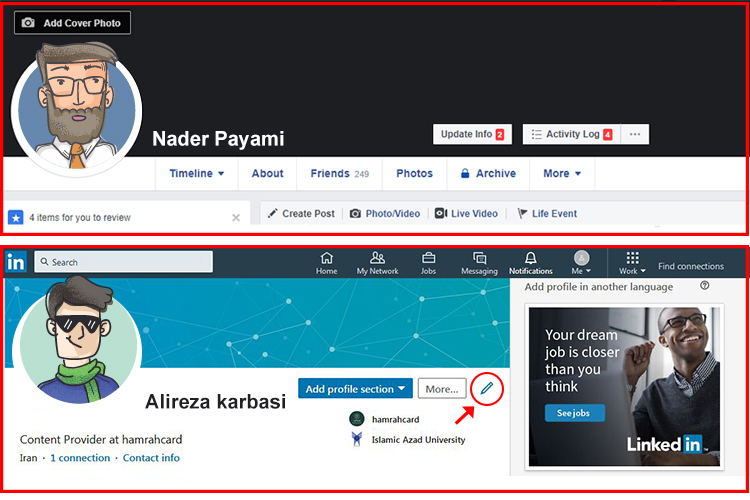
کاربران انتظار دارند گزينههاي کنترلي و پرکاربرد به بهترين و سريعترين شيوه در دسترس آنها قرار بگيرند. براي مثال کاربري که قصد ويرايش اطلاعات پروفايل خود را دارد، در فيسبوک بايد به قسمت تنظيمات برود، سپس وارد تنظيمات پروفايل شده و اقدام به تغيير نام کند. در صورتي که در لينکدين کاربر به راحتي روي علامت مداد در همان صفحه پروفايل کليک کرده و به راحتي ميتواند تغييرات را ايجاد کند.

- تناسب در رنگبندي
شناخت و روانشناسي رنگها باعث افزايش جذابيت سايت يا اپليکيشن ميشود. استفاده از هر ترکيب رنگ در جاي مناسب و عدم استفاده از رنگهاي پررنگ بهصورت يکنواخت که باعث خستگي چشم ميشود از عوامل مهم و کليدي است.
- فونت
هنر چيدمان حروف در زيبايي سايت نقش بهسزايي دارد. نوشتار زبان تصوير است، پس انتخاب فونت مناسب در اپليکيشن يا سايت و نوشتن متون استاندارد به کاربر تجربهي مطلوبي داده و جذابيت سايت يا اپليکيشن را بسيار بيشتر ميکند.
در ادامه مثالهايي از
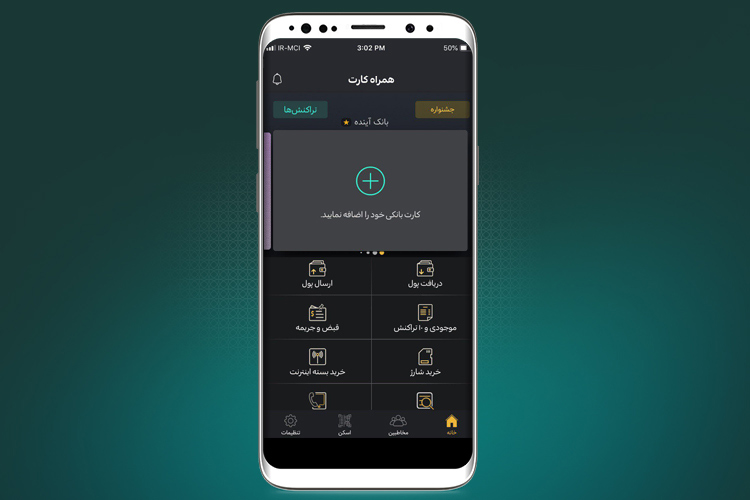
تشخيص سريع کاربرد شاخص: از آنجايي که لازمهي انجام هر تراکنش در اپليکيشنهاي پرداخت، استفاده از کارت بانکي است، کاربران در صفحههاي اصلي اين اپليکيشن دکمه اضافه کردن کارت جديد را بهسادگي تشخيص ميدهند.

استفاده از آيکن هاي مرتبط: در همراه کارت براي هر بخش آيکن مخصوصي در نظر گرفته شده که ظاهر آنها بسيار ساده و قابل فهم است. مثلاً براي خريد شارژ آيکن سيمکارت در نظر گرفته شده يا براي استعلام موبايل و تلفن آيکني طراحي شده که ترکيبي از هر دو است. براي
تناسب ميان رنگها: استفاده از رنگهاي متناسب در اين اپليکيشن و همچنين زمينه تيره آن بهگفتهي بسياري از کاربران، ظاهري متفاوت و حرفهاي به اين اپليکيشن داده است.
همراه کارت براي سيستمهاي عامل اندرويد و iOS قابل استفاده است. براي بررسي بيشتر همراه کارت و آشنايي با ساير ويژگي آن ميتوانيد به وبسايت
مشخصات
- راهنمایی خرید لوازم جانبی
- akhbarfannavari
- گرافیک جو | در جستجوی گرافیک
- gamesaport
- iranekade
- خط روز | Rooz Line
- parsianshop222
- lijihek591
- وپ کید جدیدترین ها
- تعمیرات موبایل
- طراح و توسعه دهنده وب 2023
- ایتاک
- دانلود سورس
- M.H.Zarei
- بومی زبان
- اطلاعات عمومی
- موبایل انار
- گروه موبایل دیجیتک(all os)
- itshaabake
- graphiic
- vpn-android
- دانلود آهنگ جدید
- خانواده برتر شعبه اصلی
- دانلود آهنگ جدید
- مجله اینترنتی آزادبکس | موزیک،تکنولوژی،زیبایی و عمومی
درباره این سایت